自定义QGraphicsItem实现平移、改变尺寸和旋转
我们在使用QGraphicsView框架的时候,经常需要自定义QGraphicsItem,并且需要实现Item的平移、改变大小和旋转的效果。接下来介绍他们的一种实现方式
1. 平移
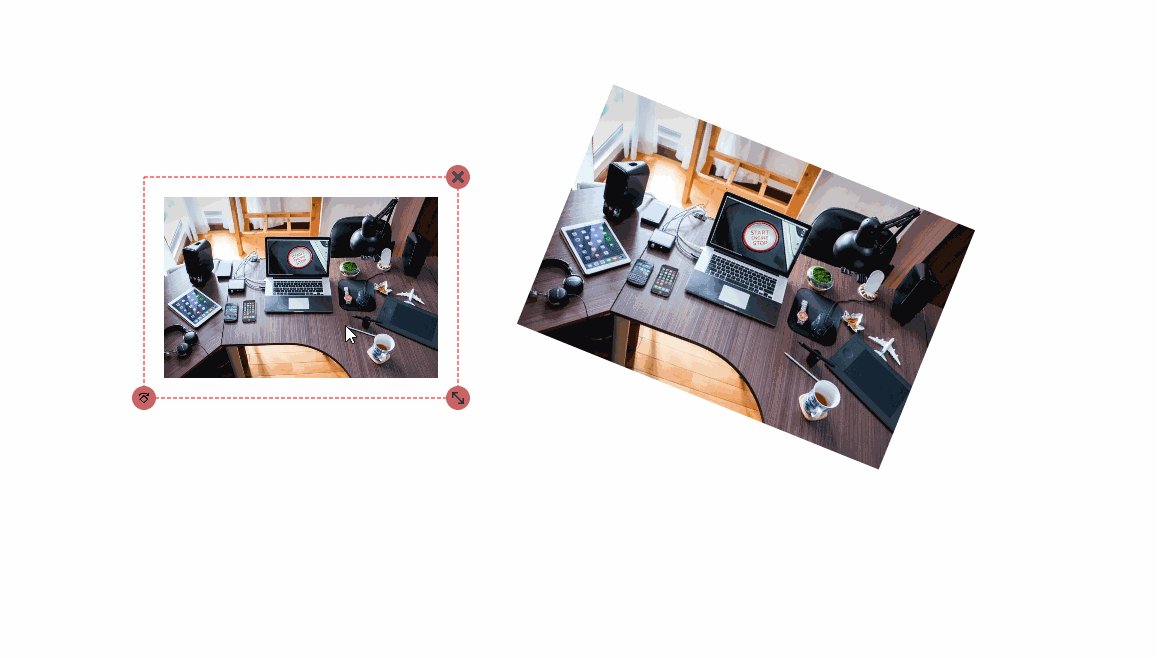
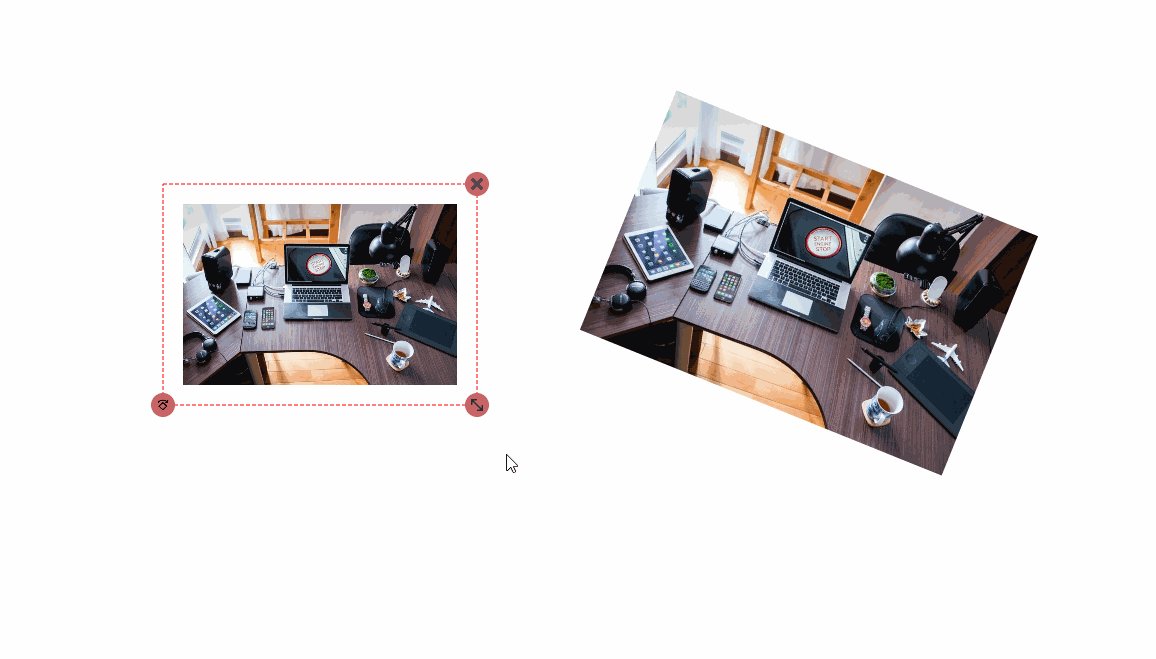
平移效果如下图所示:

实现方式有两种方法:
方法一:使用QGraphicsItem本身的移动标志实现
this->setFlag(QGraphicsItem::ItemIsMovable, true);
方法二:通过重写鼠标的相关事件实现。
这里需要重写下面三个函数:
void mousePressEvent(QGraphicsSceneMouseEvent *event) override;
void mouseMoveEvent(QGraphicsSceneMouseEvent *event) override;
void mouseReleaseEvent(QGraphicsSceneMouseEvent *event) override;这里只贴出关键部分实现代码:
void mousePressEvent(QGraphicsSceneMouseEvent *event)
{
//获取场景坐标和本地坐标
QPointF scenePos = event->scenePos();
QPointF pos = event->pos();
//保存当前的一些信息
m_pos = pos;
m_pressedPos = scenePos;
m_startPos = this->pos();
return QGraphicsItem::mousePressEvent(event);
}
void mouseMoveEvent(QGraphicsSceneMouseEvent *event)
{
//获取场景坐标和本地坐标
QPointF scenePos = event->scenePos();
QPointF pos = event->pos();
//计算偏移
qreal xInterval = scenePos.x() - m_pressedPos.x();
qreal yInterval = scenePos.y() - m_pressedPos.y();
//设置在场景中位置
this->setPos(m_startPos + QPointF(xInterval, yInterval));
this->update();
}这里 mousePressEvent 中保存了鼠标点击时的状态信息,包括鼠标点击时Item的本地坐标,场景坐标和该Item所在场景的坐标。 函数 mouseMoveEvent 中,获取鼠标移动的场景坐标位置计算偏移并设置新的Item的位置,从而实现平移效果。
2. 改变尺寸
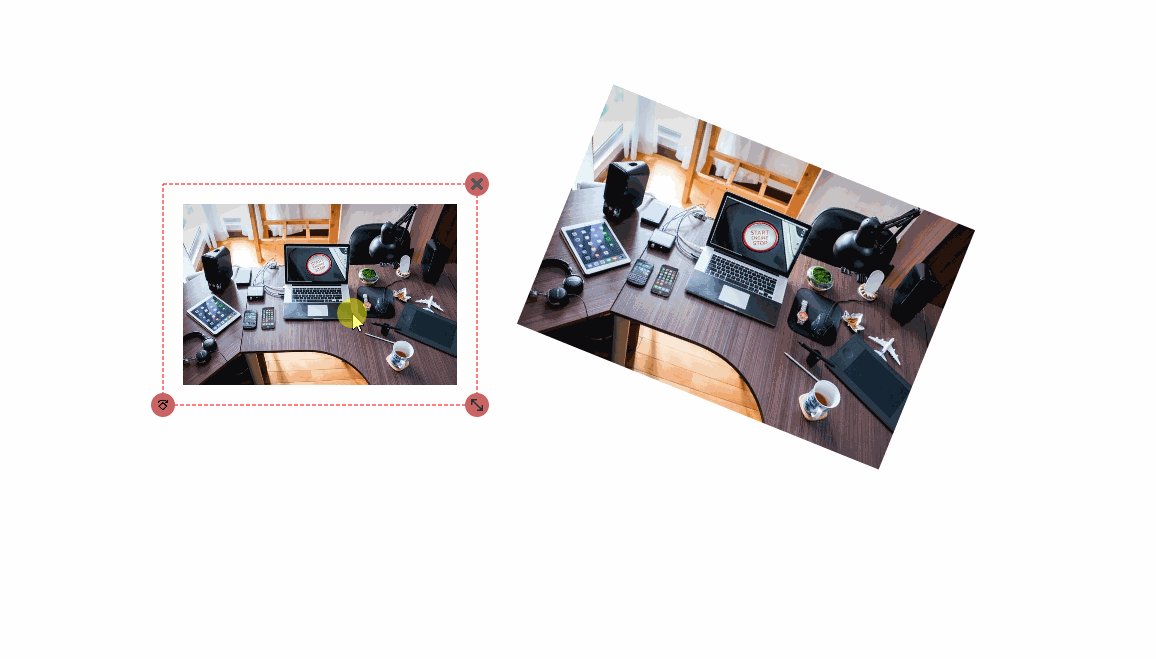
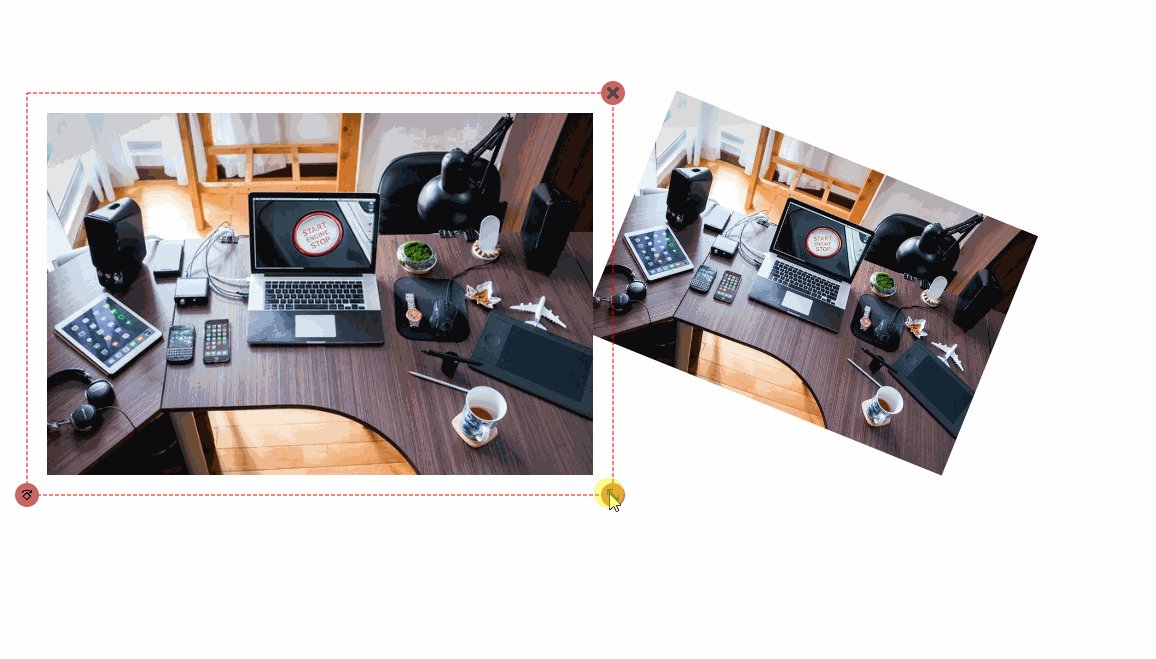
改变尺寸效果如下图所示:

这里同样时通过重写 mousePressEvent 、 mouseMoveEvent 和 mouseReleaseEvent 实现。
关键部分代码如下:
void mousePressEvent(QGraphicsSceneMouseEvent *event)
{
// 获取场景坐标和本地坐标
QPointF scenePos = event->scenePos();
QPointF pos = event->pos();
// 保存当前的一些信息
m_pos = pos;
m_pressedPos = scenePos;
m_startPos = this->pos();
return QGraphicsItem::mousePressEvent(event);
}
void UICanvasItemBase::mouseMoveEvent(QGraphicsSceneMouseEvent *event)
{
// 获取场景坐标和本地坐标
QPointF scenePos = event->scenePos();
QPointF loacalPos = event->pos();
// 是否允许改变大小
if (!m_isResizeable)
return;
// 是否为等比例修改大小
qreal ratio = m_ratioValue;
qreal itemWidth = abs(loacalPos.x()) * 2 - m_nInterval - m_nEllipseWidth;
qreal itemHeight = abs(loacalPos.y()) * 2 - m_nInterval - m_nEllipseWidth;
if (m_isRatioScale)
itemHeight = itemWidth * 1.0 / ratio;
// 设置图片的最小大小为10
if (itemWidth < 10 || itemHeight < 10)
return;
m_size = QSize(itemWidth, itemHeight);
this->update();
}因为我这里的绘制的大小主要是通过 m_size ,改变 m_size 就是更改了 QGraphicsItem 的显示尺寸。 本例子中的坐标系的中心点就是 m_size 的中心点。因此 itemWidth 的计算值为表示为:
qreal itemWidth = abs(loacalPos.x()) * 2 - m_nInterval - m_nEllipseWidth;
loacalPos.x() 为本地坐标系的 x 轴坐标, *2 正好为实际的宽度, 这里的 m_nInterval 和 m_nEllipseWidth 表示图片和选择框之间的间距和拖拽手柄的半径。
3. 旋转
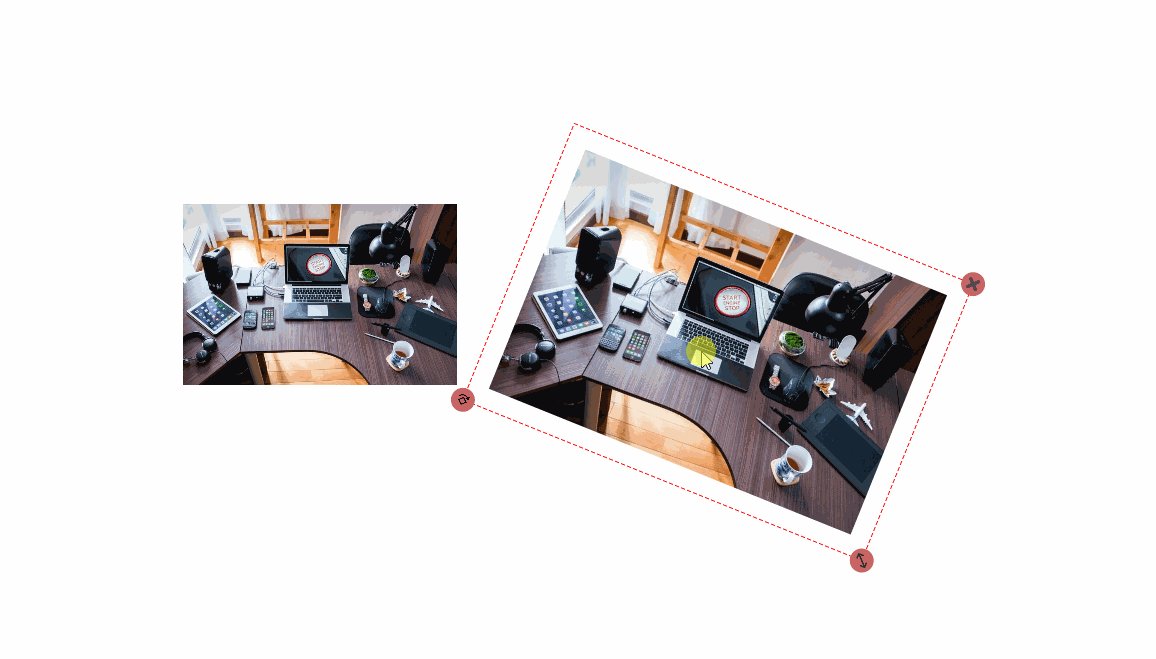
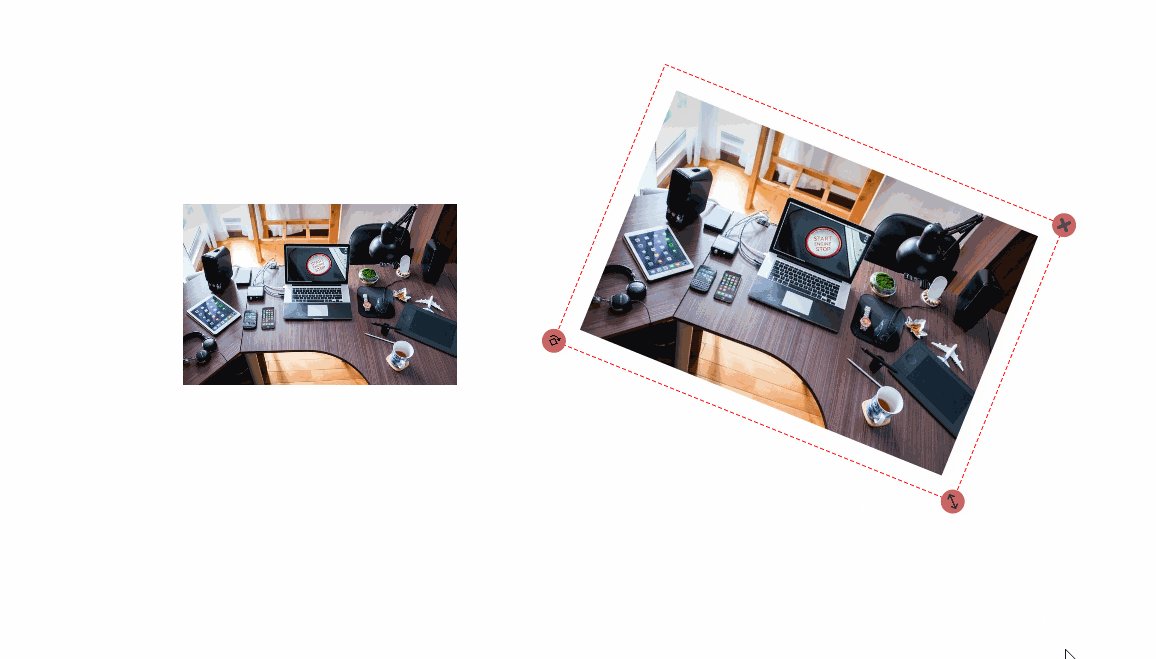
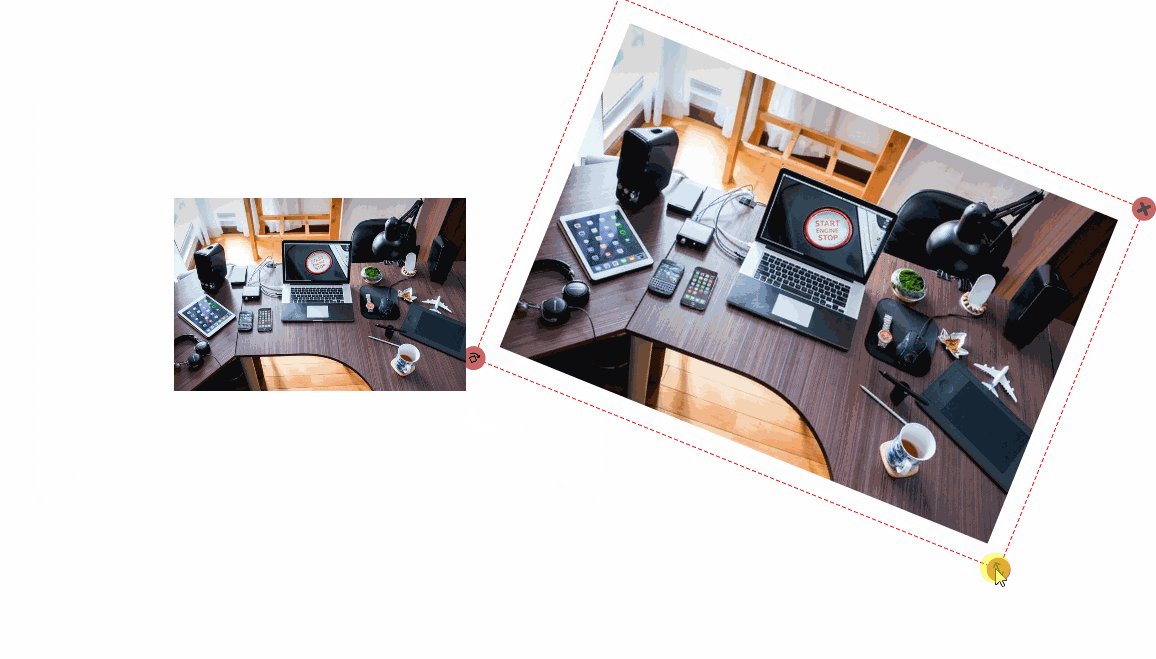
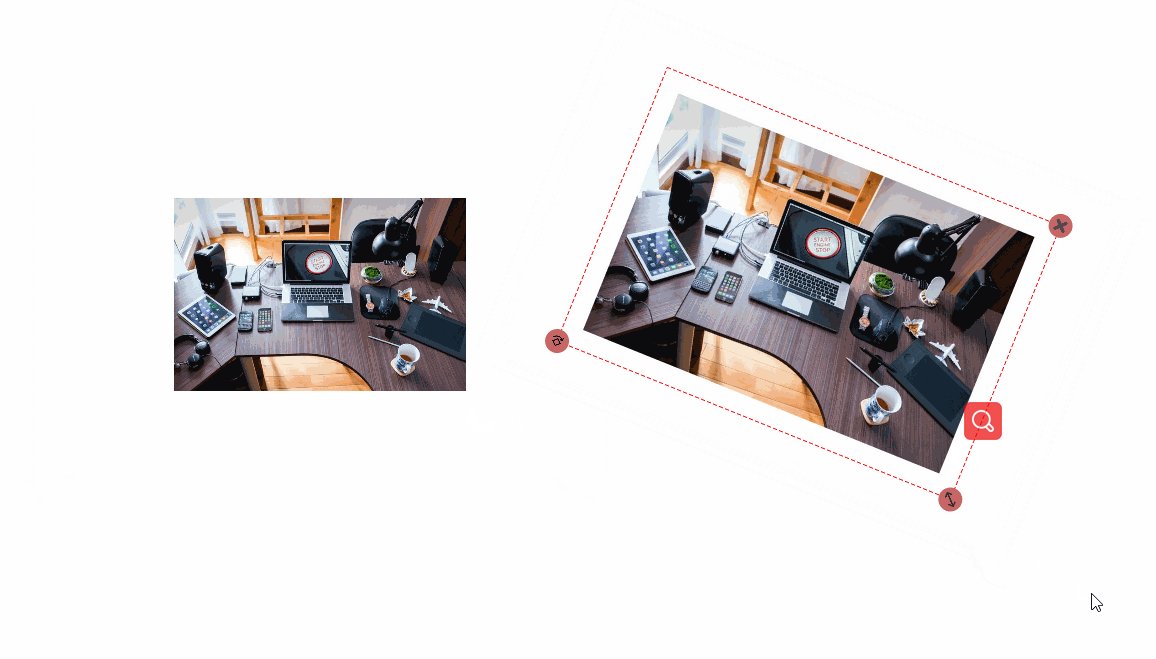
旋转效果如下图所示:

- 计算上一次鼠标移动和本次鼠标移动位置之间的角度。
- 计算旋转的方向。
- 根据计算的角度和方向,计算真正的选中角度(顺时针为正,逆时针为负),为 QGraphicsItem 本身设置变换矩阵。
- 通过向量的 点乘 ,计算角度。单位向量点乘的值,正好为角度的余弦。
- 通过向量的 叉乘 ,计算旋转的方向。叉乘的结果为与这两个向量垂直的向量,可以通过Z轴结果判断,如果结果为正表示顺时针,结果为负表示逆时针。
关键部分代码如下:
void mousePressEvent(QGraphicsSceneMouseEvent *event)
{
m_transform = this->transform();
// 获取场景坐标和本地坐标
QPointF scenePos = event->scenePos();
QPointF pos = event->pos();
// 保存当前的一些信息
m_pos = pos;
m_pressedPos = scenePos;
m_startPos = this->pos();
return QGraphicsItem::mousePressEvent(event);
}
void UICanvasItemBase::mouseMoveEvent(QGraphicsSceneMouseEvent *event)
{
// 获取场景坐标和本地坐标
QPointF scenePos = event->scenePos();
QPointF loacalPos = event->pos();
// 获取并设置为单位向量
QVector2D startVec(m_pos.x() - 0, m_pos.y() - 0);
startVec.normalize();
QVector2D endVec(loacalPos.x() - 0, loacalPos.y() - 0);
endVec.normalize();
// 单位向量点乘,计算角度
qreal dotValue = QVector2D::dotProduct(startVec, endVec);
if (dotValue > 1.0)
dotValue = 1.0;
else if (dotValue < -1.0)
dotValue = -1.0;
dotValue = qAcos(dotValue);
if (isnan(dotValue))
dotValue = 0.0;
// 获取角度
qreal angle = dotValue * 1.0 / (PI / 180);
// 向量叉乘获取方向
QVector3D crossValue = QVector3D::crossProduct( \
QVector3D(startVec, 1.0), \
QVector3D(endVec, 1.0));
if (crossValue.z() < 0)
angle = -angle;
m_rotate += angle;
// 设置变化矩阵
m_transform.rotate(m_rotate);
this->setTransform(m_transform);
m_pos = loacalPos;
this->update();
}函数 normalize 表示转化为单位向量。
函数 QVector2D::dotProduct 计算两个向量的点乘结果。
函数 QVector3D::crossProduct 计算两个向量的叉乘,这里需要根据向量的Z值计算选装的方向,把2D的向量转化了3D向量作为函数的输入。
完整代码如下:
头文件
#ifndef UICANVASITEMBASE_H
#define UICANVASITEMBASE_H
#include <QObject>
#include <QGraphicsItem>
#include <QPixmap>
#include <QGraphicsObject>
class UICanvasItemBase : public QObject, public QGraphicsItem
{
Q_OBJECT
public:
enum ItemOperator
{
t_none,
t_move,
t_resize,
t_rotate
};
UICanvasItemBase(QGraphicsItem* parentItem = nullptr);
~UICanvasItemBase() override;
// 设置改变大小相关属性
void setItemResizeable(bool resizeable);
void setItemResizeRatio(bool resizeRation, qreal rationValue);
private:
// 初始化Icon
void initIcon(void);
static QImage m_closeIcon;
static QImage m_resizeIcon;
static QImage m_rotateIcon;
QPixmap m_closePixmap;
QPixmap m_resizePixmap;
QPixmap m_rotatePixmap;
// 设置是否能够更改尺寸
bool m_isResizeable = true;
bool m_isRatioScale = true;
qreal m_ratioValue = 1.0;
protected:
QRectF boundingRect() const override;
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget) final;
QPainterPath shape() const override;
void mousePressEvent(QGraphicsSceneMouseEvent *event) override;
void mouseMoveEvent(QGraphicsSceneMouseEvent *event) override;
void mouseReleaseEvent(QGraphicsSceneMouseEvent *event) override;
QVariant itemChange(QGraphicsItem::GraphicsItemChange change, const QVariant &value) override;
// 自定义元素绘制
virtual void customPaint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget);
QSize m_size;
ItemOperator m_itemOper = t_none;
// 获取自定义绘制所需要的矩形
QRectF getCustomRect(void) const;
protected:
// 处理Item上的类型
virtual void mouseMoveMoveOperator(const QPointF& scenePos, const QPointF& loacalPos);
virtual void mouseMoveResizeOperator(const QPointF& scenePos, const QPointF& loacalPos);
virtual void mouseMoveRotateOperator(const QPointF& scenePos, const QPointF& loacalPos);
QPointF m_pos; // 本地所坐标点击的点
QPointF m_pressedPos; // 场景坐标点击的点
QPointF m_startPos; // Item再场景坐标的起始坐标
QTransform m_transform; // 变换矩阵
qreal m_rotate = 0.0; // 当前旋转角度
signals:
void onClickedCopyItem(void);
private:
int m_nInterval = 20;
int m_nEllipseWidth = 12; // 半径
// 画笔设置
QColor m_cPenColor;
int m_nPenWidth = 1;
// 画刷设置
QColor m_cBrushColor;
};
#endif源文件:
#include "UICanvasItemBase.h"
#include "Utils.h"
#include <QPainter>
#include <QGraphicsSceneMouseEvent>
#include <QDebug>
#include <QGraphicsView>
#include <QGraphicsScene>
#include <QVector2D>
#include <QVector3D>
#define PI 3.14159265358979
QImage UICanvasItemBase::m_closeIcon;
QImage UICanvasItemBase::m_resizeIcon;
QImage UICanvasItemBase::m_rotateIcon;
UICanvasItemBase::UICanvasItemBase(QGraphicsItem* parentItem)
:QGraphicsItem(parentItem)
,m_cPenColor(255, 0, 0)
,m_cBrushColor(200, 100, 100)
{
this->setFlag(QGraphicsItem::ItemIsSelectable, true);
initIcon();
}
UICanvasItemBase::~UICanvasItemBase()
{
}
void UICanvasItemBase::setItemResizeable(bool resizeable)
{
m_isResizeable = resizeable;
}
void UICanvasItemBase::setItemResizeRatio(bool resizeRation, qreal rationValue)
{
m_isRatioScale = resizeRation;
m_ratioValue = rationValue;
}
QRectF UICanvasItemBase::boundingRect() const
{
QRectF rectF = getCustomRect();
if (!this->isSelected())
return rectF;
rectF.adjust(-m_nInterval, -m_nInterval, m_nInterval, m_nInterval);
rectF.adjust(-m_nEllipseWidth, -m_nEllipseWidth, m_nEllipseWidth, m_nEllipseWidth);
return rectF;
}
void UICanvasItemBase::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
painter->setRenderHint(QPainter::Antialiasing, true);
painter->setRenderHint(QPainter::SmoothPixmapTransform, true);
painter->setRenderHint(QPainter::TextAntialiasing, true);
// 自定义绘制
customPaint(painter, option, widget);
if (!this->isSelected())
return;
// 设置画笔
QPen pen;
pen.setWidth(m_nPenWidth);
pen.setColor(m_cPenColor);
pen.setStyle(Qt::DashLine);
painter->setPen(pen);
QRectF itemRect = this->getCustomRect();
// 绘制轮廓线
QRectF outLintRect = itemRect.adjusted(-m_nInterval, -m_nInterval, m_nInterval, m_nInterval);
painter->drawRect(outLintRect);
painter->setPen(Qt::NoPen);
painter->setBrush(m_cBrushColor);
// 绘制控制点
painter->drawEllipse(outLintRect.topRight(), m_nEllipseWidth, m_nEllipseWidth);
if (!m_closePixmap.isNull())
painter->drawPixmap(QRect(outLintRect.topRight().x() - m_nEllipseWidth / 2, \
outLintRect.topRight().y() - m_nEllipseWidth / 2, \
m_nEllipseWidth, m_nEllipseWidth), m_closePixmap);
painter->drawEllipse(outLintRect.bottomLeft(), m_nEllipseWidth, m_nEllipseWidth);
if (!m_rotatePixmap.isNull())
painter->drawPixmap(QRect(outLintRect.bottomLeft().x() - m_nEllipseWidth / 2, \
outLintRect.bottomLeft().y() - m_nEllipseWidth / 2, \
m_nEllipseWidth, m_nEllipseWidth), m_rotatePixmap);
painter->drawEllipse(outLintRect.bottomRight(), m_nEllipseWidth, m_nEllipseWidth);
if (!m_resizePixmap.isNull())
painter->drawPixmap(QRect(outLintRect.bottomRight().x() - m_nEllipseWidth / 2, \
outLintRect.bottomRight().y() - m_nEllipseWidth / 2, \
m_nEllipseWidth, m_nEllipseWidth), m_resizePixmap);
}
QPainterPath UICanvasItemBase::shape() const
{
QPainterPath path;
path.addRect(boundingRect());
return path;
}
void UICanvasItemBase::mousePressEvent(QGraphicsSceneMouseEvent *event)
{
m_transform = this->transform();
QRectF itemRect = this->getCustomRect();
QRectF outLintRect = itemRect.adjusted(-m_nInterval, -m_nInterval, m_nInterval, m_nInterval);
// 获取当前模式
QPointF pos = event->pos();
QPointF scenePos = event->scenePos();
if (itemRect.contains(pos))
m_itemOper = t_move;
else if (g_utilTool->getDistance(pos, outLintRect.topRight()) <= m_nEllipseWidth)
emit onClickedCopyItem();
else if (g_utilTool->getDistance(pos, outLintRect.bottomLeft()) <= m_nEllipseWidth)
m_itemOper = t_rotate;
else if (g_utilTool->getDistance(pos, outLintRect.bottomRight()) <= m_nEllipseWidth)
m_itemOper = t_resize;
// 保存当前的一些信息
m_pos = pos;
m_pressedPos = scenePos;
m_startPos = this->pos();
return QGraphicsItem::mousePressEvent(event);
}
void UICanvasItemBase::mouseMoveEvent(QGraphicsSceneMouseEvent *event)
{
// 获取场景坐标和本地坐标
QPointF scenePos = event->scenePos();
QPointF pos = event->pos();
if (m_itemOper == t_move)
{
// 处理移动
mouseMoveMoveOperator(scenePos, pos);
}
else if (m_itemOper == t_resize)
{
// 处理更改大小
mouseMoveResizeOperator(scenePos, pos);
}
else if (m_itemOper == t_rotate)
{
// 处理旋转
mouseMoveRotateOperator(scenePos, pos);
}
return QGraphicsItem::mouseMoveEvent(event);
}
void UICanvasItemBase::mouseReleaseEvent(QGraphicsSceneMouseEvent *event)
{
m_itemOper = t_none;
return QGraphicsItem::mouseReleaseEvent(event);
}
QVariant UICanvasItemBase::itemChange(QGraphicsItem::GraphicsItemChange change, const QVariant &value)
{
if (change == QGraphicsItem::ItemSelectedChange)
prepareGeometryChange();
return QGraphicsItem::itemChange(change, value);
}
void UICanvasItemBase::mouseMoveMoveOperator(const QPointF& scenePos, const QPointF& loacalPos)
{
qreal xInterval = scenePos.x() - m_pressedPos.x();
qreal yInterval = scenePos.y() - m_pressedPos.y();
this->setPos(m_startPos + QPointF(xInterval, yInterval));
this->update();
}
void UICanvasItemBase::mouseMoveResizeOperator(const QPointF& scenePos, const QPointF& loacalPos)
{
if (!m_isResizeable)
return;
qreal ratio = m_ratioValue;
qreal itemWidth = abs(loacalPos.x()) * 2 - m_nInterval - m_nEllipseWidth;
qreal itemHeight = abs(loacalPos.y()) * 2 - m_nInterval - m_nEllipseWidth;
if (m_isRatioScale)
itemHeight = itemWidth * 1.0 / ratio;
// 设置图片的最小大小为10
if (itemWidth < 10 || itemHeight < 10)
return;
m_size = QSize(itemWidth, itemHeight);
this->update();
}
void UICanvasItemBase::mouseMoveRotateOperator(const QPointF& scenePos, const QPointF& loacalPos)
{
// 获取并设置为单位向量
QVector2D startVec(m_pos.x() - 0, m_pos.y() - 0);
startVec.normalize();
QVector2D endVec(loacalPos.x() - 0, loacalPos.y() - 0);
endVec.normalize();
// 单位向量点乘,计算角度
qreal dotValue = QVector2D::dotProduct(startVec, endVec);
if (dotValue > 1.0)
dotValue = 1.0;
else if (dotValue < -1.0)
dotValue = -1.0;
dotValue = qAcos(dotValue);
if (isnan(dotValue))
dotValue = 0.0;
// 获取角度
qreal angle = dotValue * 1.0 / (PI / 180);
// 向量叉乘获取方向
QVector3D crossValue = QVector3D::crossProduct(QVector3D(startVec, 1.0),QVector3D(endVec, 1.0));
if (crossValue.z() < 0)
angle = -angle;
m_rotate += angle;
// 设置变化矩阵
m_transform.rotate(m_rotate);
this->setTransform(m_transform);
m_pos = loacalPos;
this->update();
}
void UICanvasItemBase::customPaint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
}
QRectF UICanvasItemBase::getCustomRect(void) const
{
QPointF centerPos(0, 0);
return QRectF(centerPos.x() - m_size.width() / 2, centerPos.y() - m_size.height() / 2, \
m_size.width(), m_size.height());
}
void UICanvasItemBase::initIcon(void)
{
if (m_closeIcon.isNull())
m_closeIcon.load("./Images/close.png");
if (m_resizeIcon.isNull())
m_resizeIcon.load("./Images/resize.png");
if (m_rotateIcon.isNull())
m_rotateIcon.load("./Images/rotate.png");
m_closePixmap = QPixmap::fromImage(m_closeIcon);
m_resizePixmap = QPixmap::fromImage(m_resizeIcon);
m_rotatePixmap = QPixmap::fromImage(m_rotateIcon);
}函数 mouseMoveMoveOperator 、 mouseMoveResizeOperator 、 mouseMoveRotateOperator 就是平移、改变尺寸、旋转的处理函数

不会飞的纸飞机







