2.QML的基本用法
本文主要介绍QML中一些组件的基本用法,如Rectangle、 Text、Button、 BusyIndicator、Image
1. Rectangle
Rectangle主要用来显示一个矩形,可以设置边框的颜色,填充颜色等属性,常用的主要属性如下:
- color: 矩形框的填充颜色
- border: 边框
- border.color: 边框的颜色
- border.width: 边框的宽度
- radius: 圆角
- gradient: 渐变
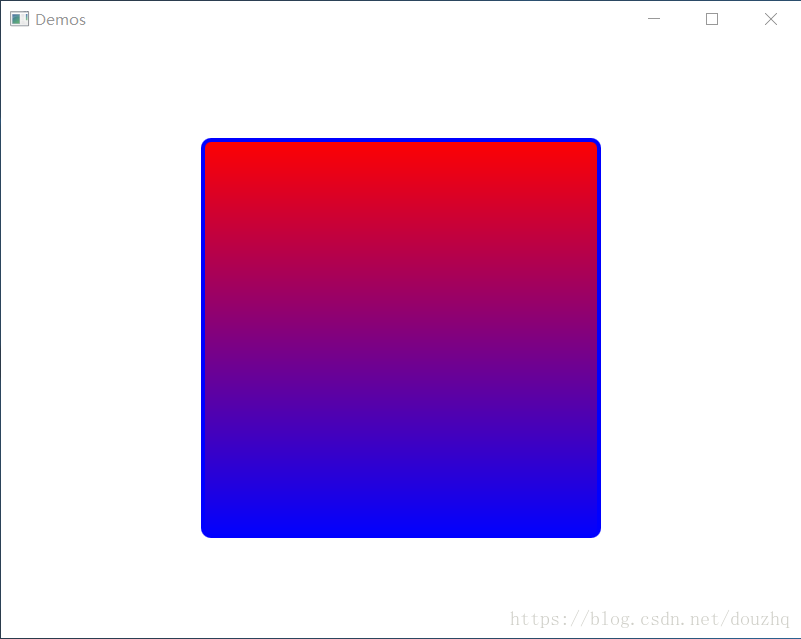
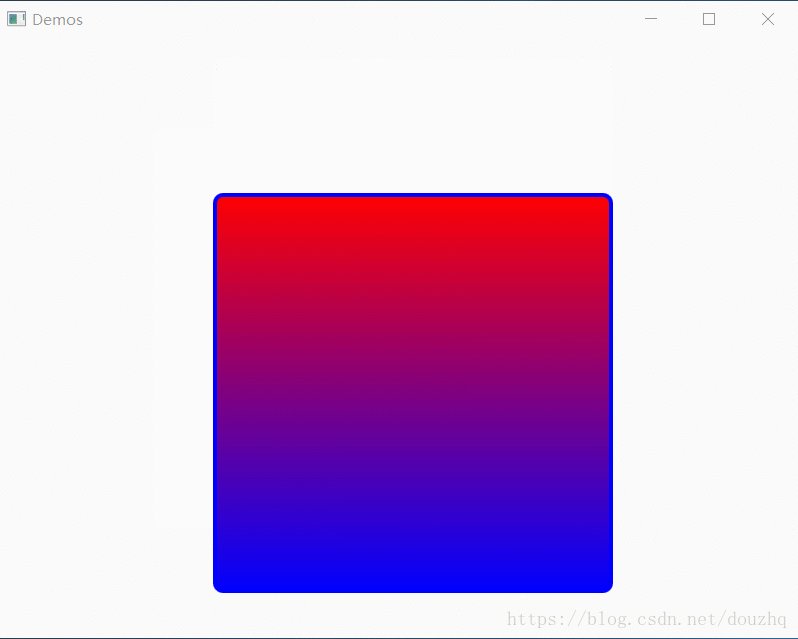
下面是一个简单的Rectangle的示例,QML文件内容如下
import QtQuick 2.0
import QtQuick.Window 2.0
Window {
id: mainWindow
visible: true
width: 800
height: 600
Rectangle {
id: mainRect
//anchors.centerIn: parent
x: (mainWindow.width - mainRect.width) / 2
y: (mainWindow.height - mainRect.height) / 2
width: 400
height: 400
property var interval: 5
color: 'red'
//color: '#FF0000'
//color: Qt.rgba(255, 0, 0)
border.color: 'blue'
border.width: 4
gradient: Gradient {
GradientStop { position: 0.0; color: "red" }
GradientStop { position: 1.0; color: "blue" }
}
radius: 10
}
}
关于QML中的颜色可以用如下几种方式,如要显示红色
color: ‘red’
color: ‘#FF0000’
color: Qt.rgba(1.0, 0, 0, 1.0)
color: ‘#FF0000’
color: Qt.rgba(1.0, 0, 0, 1.0)
Gradient 为渐变的组件,GradientStop 表示渐变设置的点,position属性表示位置,取值范围为0~1之间。
2. 按键事件
可以在QML中直接使用Keys来响应键盘的按键。有pressed(KeyEvent event)、 released(KeyEvent event)、returnPressed(KeyEvent event)等事件, 详细的可查看Keys的说明文档。下面是一个按键的简单示例
import QtQuick 2.0
import QtQuick.Window 2.0
Window {
id: mainWindow
visible: true
width: 800
height: 600
Rectangle {
id: mainRect
//anchors.centerIn: parent
x: (mainWindow.width - mainRect.width) / 2
y: (mainWindow.height - mainRect.height) / 2
width: 400
height: 400
property var interval: 5
color: 'red'
//color: '#FF0000'
//color: Qt.rgba(255, 0, 0)
border.color: 'blue'
border.width: 4
gradient: Gradient {
GradientStop { position: 0.0; color: "red" }
GradientStop { position: 1.0; color: "blue" }
}
radius: 10
focus: true
Keys.enabled: true
Keys.onPressed: {
if (event.key === Qt.Key_Up)
mainRect.y -= mainRect.interval
else if (event.key === Qt.Key_Down)
mainRect.y += mainRect.interval
else if (event.key === Qt.Key_Left)
mainRect.x -= mainRect.interval
else if (event.key === Qt.Key_Right)
mainRect.x += mainRect.interval
event.accepted = true
}
}
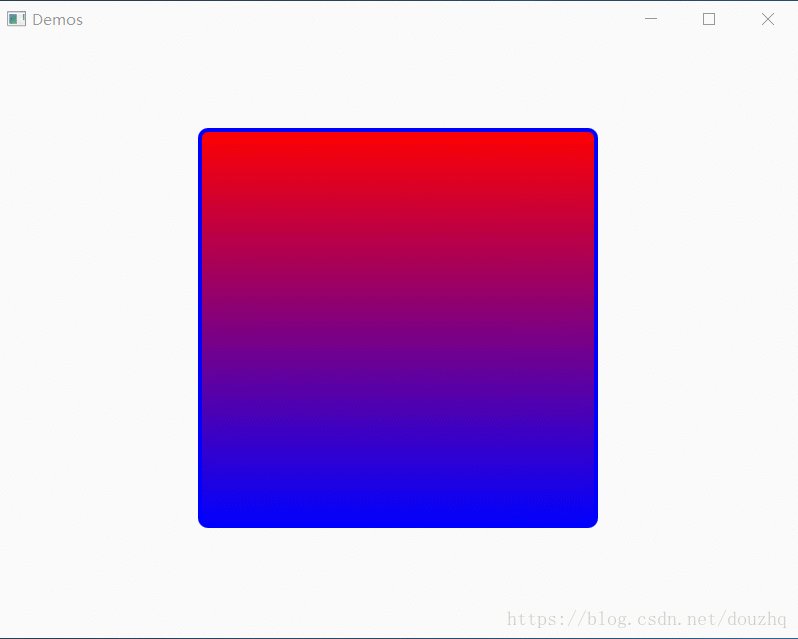
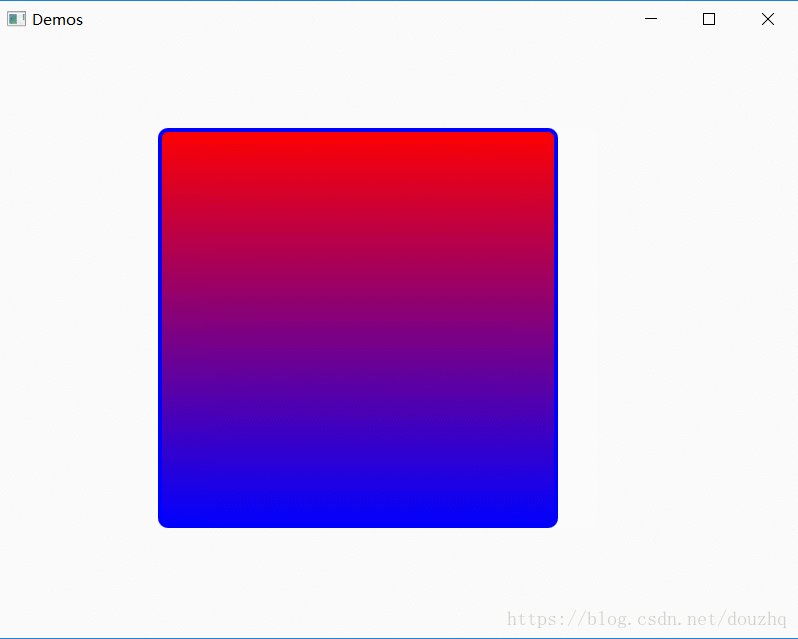
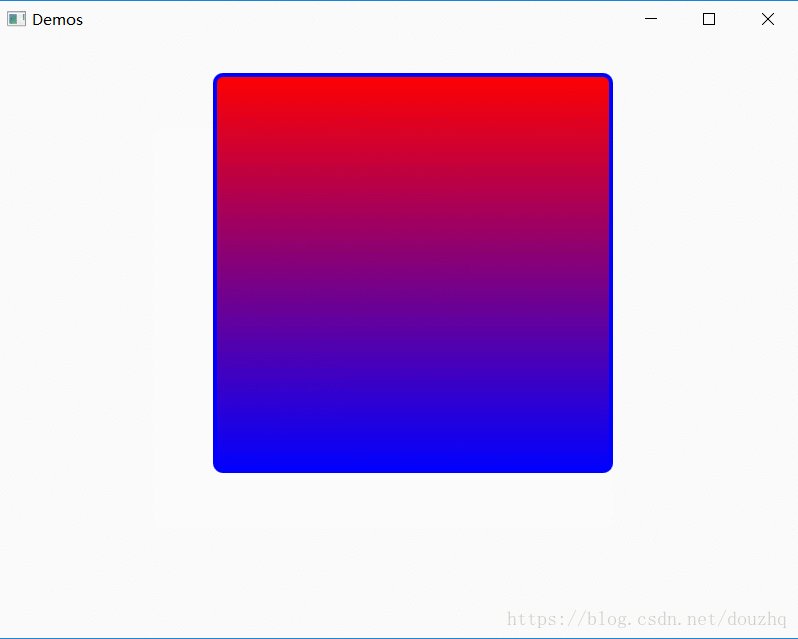
}上面的QML添加了对按键处理,实现的功能为按方向键,可以移动界面显示的矩形。效果如下:

3. Text
Text主要用来显示文本文字,包括纯文本和富文本等。主要常用的属性如下:
- text: 文字的内容
- color: 文字的颜色
- font.pixelSize: 字体大小
- font.bold: 粗体
- font.family: 字体
- style: 样式
- styleColor: 样式的颜色
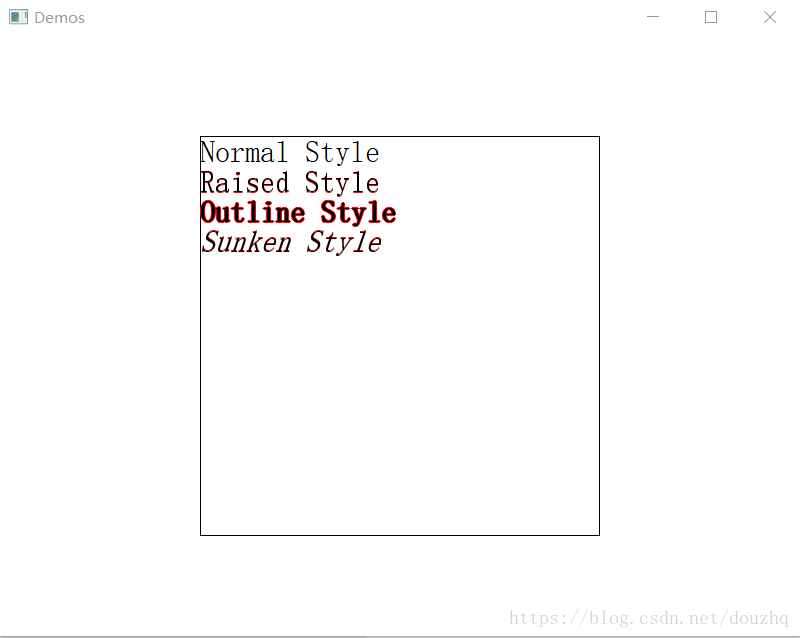
下面是一个简单的示例:
import QtQuick 2.0
import QtQuick.Window 2.0
Window {
id: mainWindow
visible: true
width: 800
height: 600
Rectangle {
id: mainRect
width: 400
height: 400
border.width: 1
anchors.centerIn: parent
clip: true
Column {
Text {
style: Text.Normal
styleColor: "red"
font.pixelSize: 30
text: 'Normal Style'
}
Text {
style: Text.Raised
styleColor: "red"
font.pixelSize: 30
text: 'Raised Style'
}
Text {
style: Text.Outline
styleColor: "red"
font.pixelSize: 30
font.bold: true
text: 'Outline Style'
}
Text {
style: Text.Sunken
styleColor: "red"
font.pixelSize: 30
font.italic: true
text: 'Sunken Style'
}
}
}
}效果如下:

4. Button
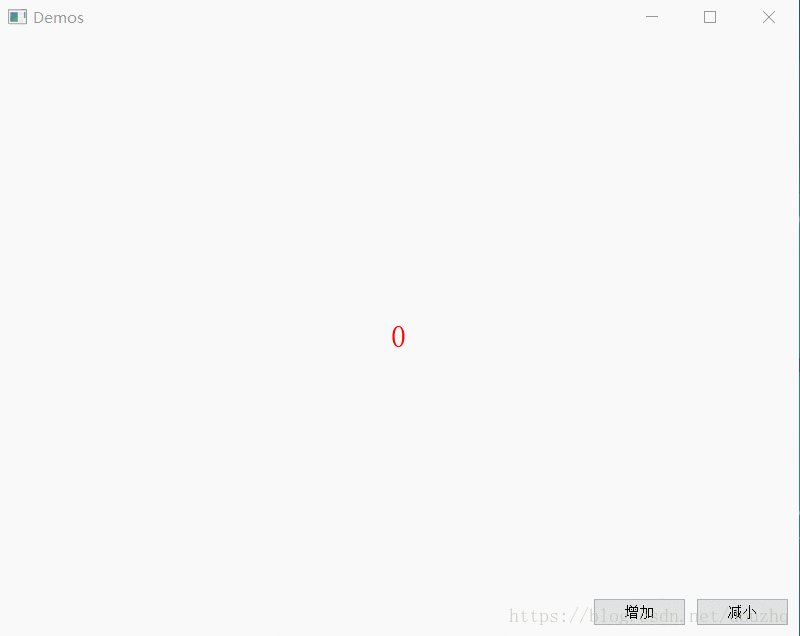
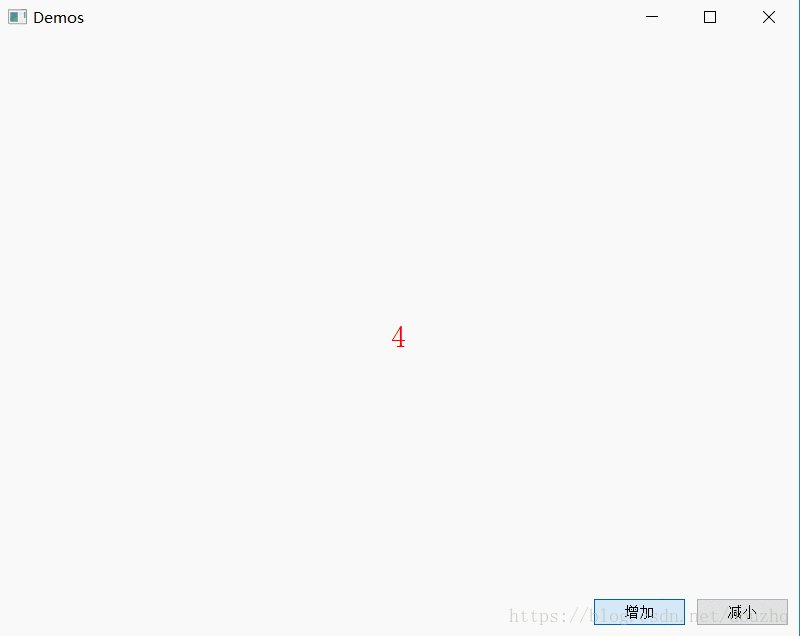
Button可以显示一个按钮,text属性为按钮显示的文字,点击按钮时发送clicked信号,下面是一个关于按钮的简单示例:
import QtQuick 2.0
import QtQuick.Window 2.0
import QtQuick.Controls 1.4
Window {
id: mainWindow
visible: true
width: 800
height: 600
property var number: 0
Text {
function updateText() {
mainText.text = mainWindow.number.toString()
}
id: mainText
anchors.centerIn: parent
text: ''
color: 'red'
font.pixelSize: 30
Component.onCompleted: {
updateText()
}
}
Button {
id: addButton
text: '增加'
anchors.bottom: parent.bottom
anchors.bottomMargin: 10
anchors.right: subButton.left
anchors.rightMargin: 10
onClicked: {
mainWindow.number++
mainText.updateText()
}
}
Button {
id: subButton
anchors.bottom: parent.bottom
anchors.bottomMargin: 10
anchors.right: parent.right
anchors.rightMargin: 10
text: '减小'
onClicked: {
mainWindow.number--
mainText.updateText()
}
}
}程序运行效果如下:

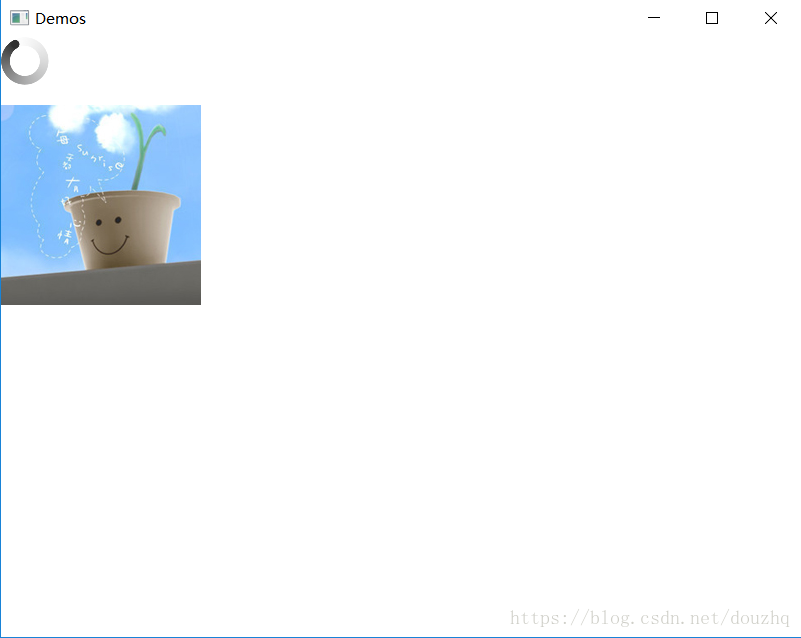
5. Image和BusyIndicator
Image的source属性可以指定图片的来源, 可以为本地文件、网络文件、资源文件,本地文件需要添加file:///, 资源文件添加qrc:/;fillMode为图片的填充样式; 其他的属性及其相应的说明可以见QML的说明文档。
BusyIndicator为一个Busy指示器,running属性为该指示器的运行状态
下面为一个简单的示例,
import QtQuick 2.0
import QtQuick.Window 2.0
import QtQuick.Controls 1.4
Window {
id: mainWindow
visible: true
width: 800
height: 600
Column {
spacing: 20
anchors.fill: parent
BusyIndicator {
id: busy
running: true
}
Image {
id: image
source: 'qrc:/image/pic1.jpg'
}
}
}程序运行效果如下:

不会飞的纸飞机
扫一扫二维码,了解我的更多动态。

不会飞的纸飞机
不积跬步,无以至千里;
不积小流,无以成江海。
职业:
C++/Qt软件工程师
居住地:
北京市
联系方式:
qq514200399
关注我

微信公众号
打赏
您的支持就是我最大的动力

微信扫一扫

支付宝扫一扫




